index.html de tu aplicación Vue.js.
A continuación, te mostramos cómo hacerlo:
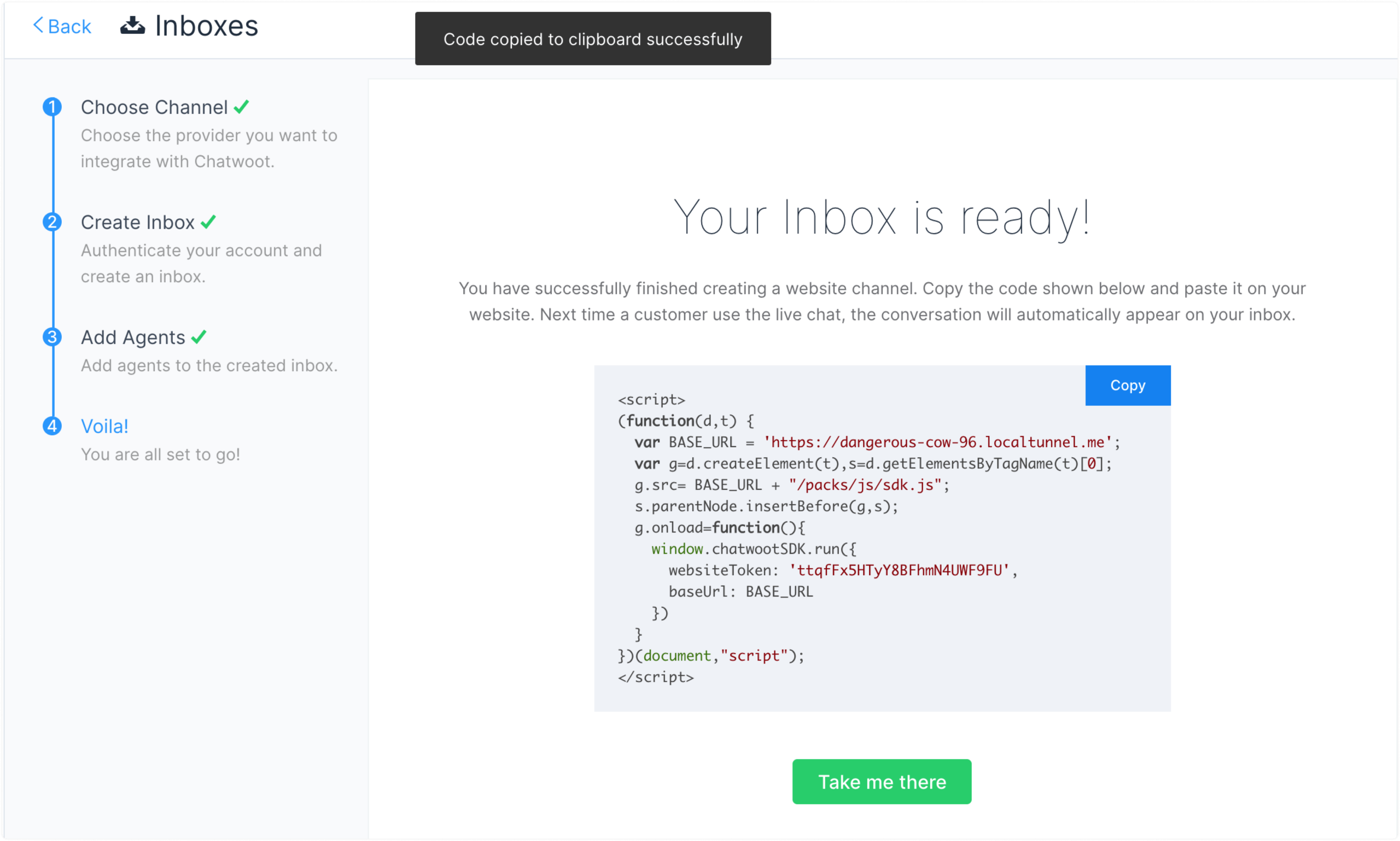
Paso 1. Obtén tu script del widget #
Tu script del widget se encuentra en los ajustes de la bandeja de entrada de tu sitio web. Ve a Configuración -> Bandejas de entrada -> Selecciona tu canal del sitio web -> pestaña Configuración.
Si aún no has creado una bandeja de entrada para el sitio web, puedes encontrar las instrucciones paso a paso aquí.
Paso 2. Copia el script #
Copia el script que se generó en el campo código del canal.

Paso 3. Pega el script aquí #
Abre tu proyecto Vue y pega el script en el archivo index.html, justo antes de la etiqueta de cierre </body>.
<body>
<noscript>
<strong>Lo sentimos, pero <%= htmlWebpackPlugin.options.title %> no funciona correctamente sin JavaScript habilitado. Por favor, habilítalo para continuar.</strong>
</noscript>
<div id="app"></div>
<!-- Los archivos generados se inyectarán automáticamente -->
<!-- Script de WhatChat aquí -->
<script>
(function (d, t) {
var BASE_URL = "https://example.com";
var g = d.createElement(t),
s = d.getElementsByTagName(t)[0];
g.src = BASE_URL + "/packs/js/sdk.js";
g.defer = true;
g.async = true;
s.parentNode.insertBefore(g, s);
g.onload = function () {
window.chatwootSDK.run({
websiteToken: "yZ7USzaEs7hrwUAHLGwjbxJ1",
baseUrl: BASE_URL,
});
};
})(document, "script");
</script>
<!-- Script de WhatChat aquí -->
</body>
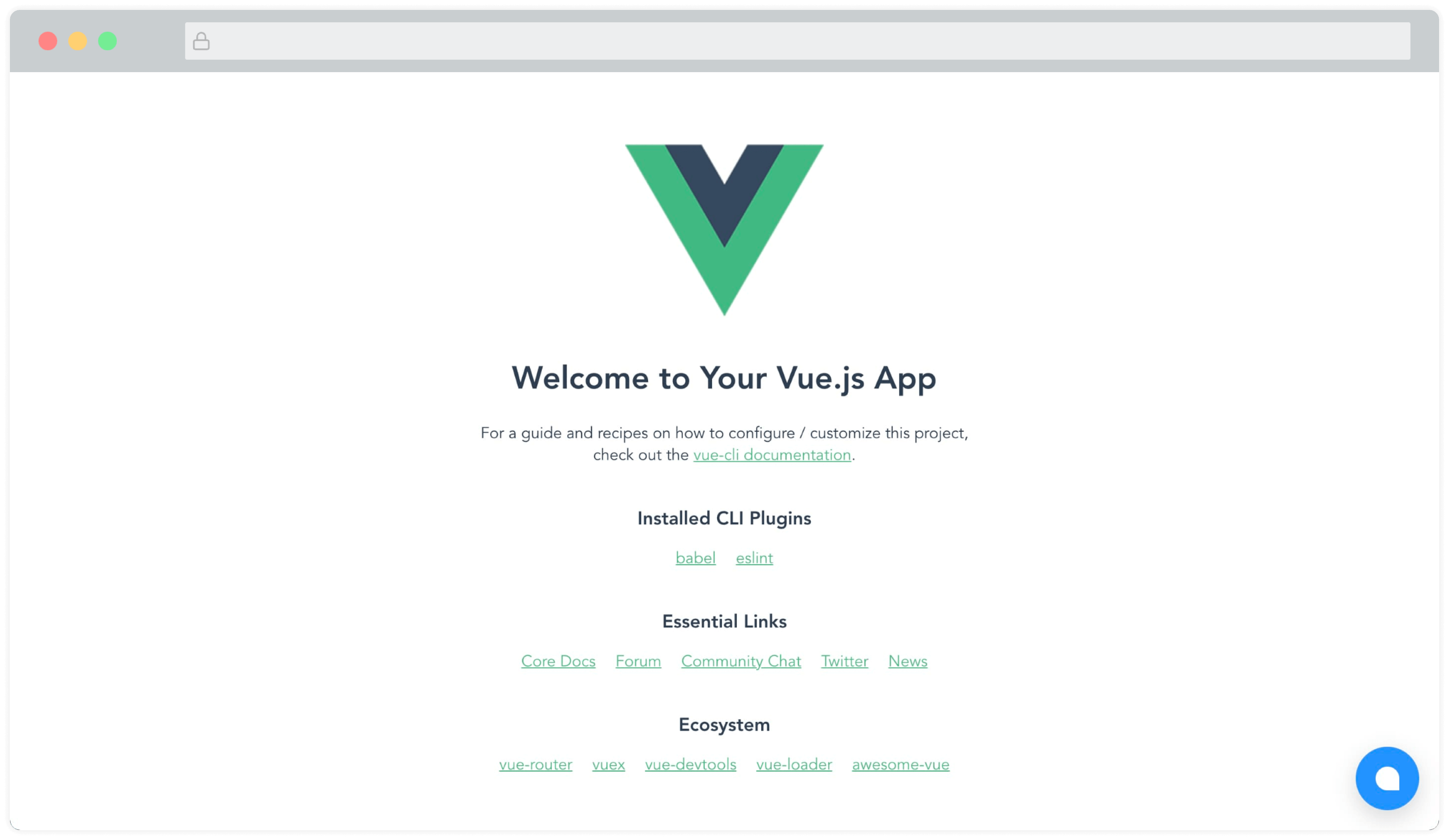
Paso 4. Verifica #
#
Ahora deberías poder ver el widget de WhatChat en la página. Debe lucir similar a esto:

Módulo de Vue.js y Nuxt.js #
Está disponible un módulo mantenido por la comunidad para integrar WhatChat en tus proyectos de Vue 3 y Nuxt 3 (creado por los increíbles chicos de @huntersofbook). Puedes ver una demo aquí.
- Ver módulo de Vue 3.
- Ver módulo de Nuxt 3.




