Guía Completa para Configurar el Chat en Vivo en tu Sitio Web con WhatChat #
Este documento te ayudará a configurar por completo el chat en vivo de tu sitio web. A continuación, se explican cómo crear y utilizar la configuración adicional para tu bandeja de entrada deseada en el sitio web.
Compatibilidad y Requisitos #
El panel web y el widget de chat en vivo son compatibles con la mayoría de los navegadores web modernos. Las versiones de los navegadores compatibles son:
- Mozilla Firefox: v52 en adelante
- Google Chrome: v57 en adelante
- Chromium: v57 en adelante
- Apple Safari: v14.1 en adelante
- Microsoft Edge: v16 en adelante
Las versiones de los sistemas operativos móviles compatibles para la aplicación de WhatChat son:
- Android: v5.0 en adelante
- iOS: v11.0 en adelante
¿Cómo Crear un Canal Web en WhatChat? #
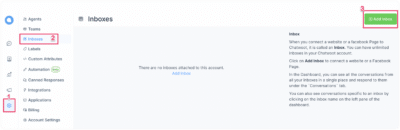
Paso 1. Dirígete a la página de Bandejas de Entrada. Ve a Configuración → Bandejas de Entrada → botón «Agregar Bandeja de Entrada».

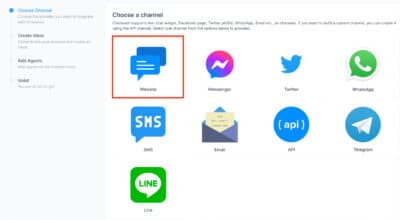
Paso 2. Haz clic en el ícono de «Sitio Web».

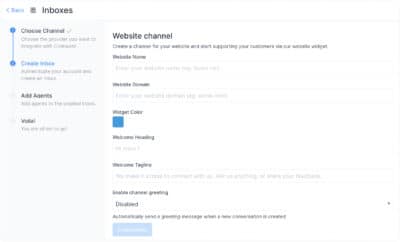
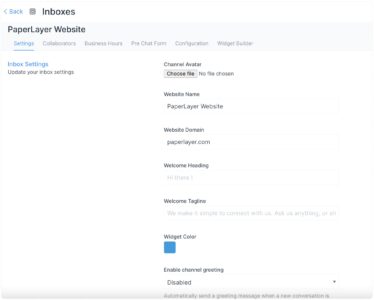
Paso 3. Ingresa el nombre de tu sitio web, URL y otros detalles como se describe a continuación.

Los campos disponibles son:
- Nombre del Sitio Web: Ingresa el nombre de tu sitio. Por ejemplo, Ejemplo S.A.
- Dominio del Sitio Web: Escribe la URL de tu sitio. Por ejemplo,
www.ejemplo.com - Color del Widget: Haz clic en la paleta y selecciona un color para tu widget de chat en vivo.
- Encabezado de Bienvenida: Escribe un mensaje de saludo para tus clientes. Por ejemplo, ¡Hola! 👋
- Tagline de Bienvenida: Por ejemplo, Estamos aquí para ayudarte con tus preguntas. Pregúntanos cualquier cosa o comparte tu opinión.
- Habilitar/Deshabilitar Saludo del Canal: Habilita para enviar un mensaje de saludo cuando el cliente inicie una conversación.
- Mensaje de Saludo del Canal: Proporciona un saludo para iniciar la conversación. Por ejemplo, Hola. ¿Cómo podemos ayudarte?
Una vez que hayas ingresado todos los detalles, haz clic en el botón “Crear Bandeja de Entrada”.
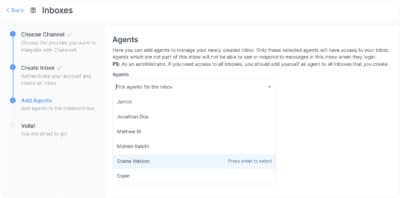
Paso 4. «Agrega agentes» a tu bandeja de entrada del sitio web.

Las conversaciones se dirigirán a los agentes solo si están asociados con la bandeja de entrada. Incluso si eres un Administrador, debes agregarte como agente a la bandeja de entrada para verla en tu pantalla. Selecciona los agentes del menú desplegable y haz clic en Agregar Agentes.
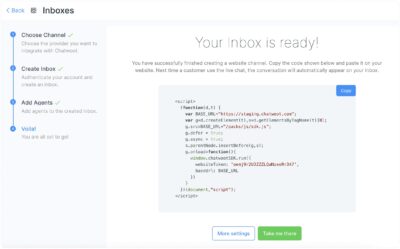
Paso 5. ¡Genial! Has creado con éxito una bandeja de entrada para tu sitio web. Ahora, agrega el widget a tu sitio web. Copia y pega el código que se muestra en la página en tu sitio web y comienza a apoyar a tus clientes.

Si hace clic en el botón » Más configuraciones «, accederá a las configuraciones adicionales de la Bandeja de entrada. Si hace clic en el botón » Ir allí «, accederá a la Bandeja de entrada recién creada.
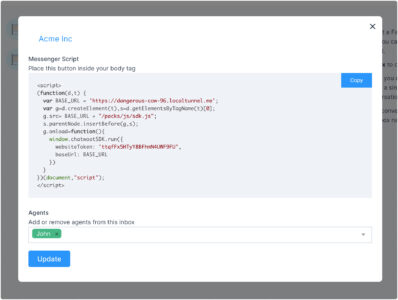
Paso 6. Si deseas actualizar los agentes con acceso a la bandeja de entrada, ve a Configuración → Bandejas de Entrada. Ahí podrás ver tu bandeja de entrada del sitio web. Haz clic en Configuración para ver el código y la lista de agentes con acceso a la bandeja.

Completa la Configuración de la Bandeja de Entrada del Sitio Web #
Ahora que tienes una bandeja de entrada funcional, veamos la configuración adicional.
En la pantalla de Bandejas de Entrada, haz clic en el ícono de engranaje para acceder a la página de Configuración.
Pestaña de Configuración #

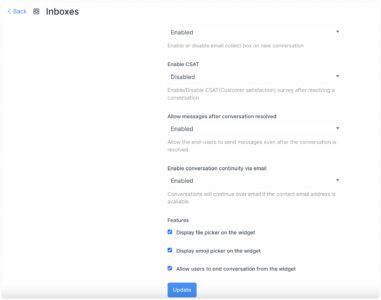
Desplázate hacia abajo para ver más configuraciones, donde podrás configurar las diversas notificaciones que deseas recibir cuando tu bandeja de entrada esté funcionando.

Ejemplos de configuraciones:
-
Habilitar cuadro de recopilación de correos electrónicos: Habilitado por defecto. Esto significa que se mostrará un mensaje automático para recopilar el correo electrónico cuando el cliente inicie una conversación.
- Habilitar CSAT: Una vez habilitado, se lanzará la encuesta de satisfacción del cliente cada vez que se resuelva un ticket. Los resultados de CSAT podrán verse más tarde en la sección de Informes.
Haz clic en el botón Actualizar para guardar los cambios que hayas realizado.
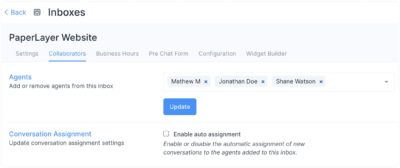
Pestaña de Colaboradores #
Haz clic en la pestaña Colaboradores. Aquí puedes agregar agentes a la bandeja de entrada o eliminar agentes ya agregados. También puedes habilitar o deshabilitar la asignación automática de nuevas conversaciones a los agentes añadidos a esta bandeja.

Haz clic en Actualizar para guardar los cambios.
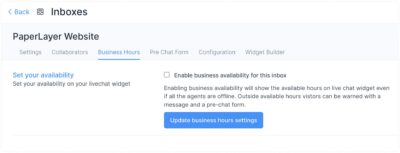
Pestaña de Horarios Laborales #
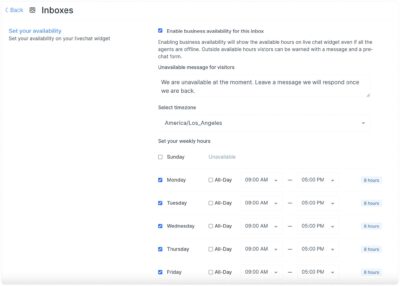
Haz clic en la pestaña de Horarios Laborales. En esta sección, puedes establecer las horas laborales de tu equipo. Si tienes horarios de negocio bien definidos, marca la casilla para Habilitar disponibilidad de negocios para esta bandeja.

Aparecerá una nueva sección donde podrás escribir un mensaje para mostrar a los clientes durante las horas fuera de negocio. También puedes seleccionar los horarios disponibles para cada día de la semana, junto con la zona horaria correcta.

Haz clic en el botón Actualizar Configuración de Horarios Laborales.
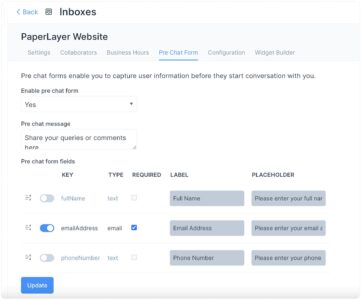
Pestaña de Formulario Pre Chat #
Haz clic en la pestaña de Formulario Pre Chat. Con esto, puedes recopilar información sobre tus clientes tan pronto como ingresen a la ventana de chat en vivo/sitio web. Puedes utilizar este formulario para recoger nombre, dirección de correo electrónico, y más antes de comenzar el chat.

Los campos son:
- Habilitar formulario pre chat: Selecciona Sí o No.
- Mensaje Pre Chat: Escribe un mensaje para iniciar la conversación. Por ejemplo, Hola, necesitamos información para atenderte mejor.
- Campos del formulario pre chat: Selecciona los necesarios. «Nombre», «Correo Electrónico» y «Teléfono» son atributos estándar. Para campos personalizados, créalos primero como atributos personalizados.
Haz clic en el botón Actualizar. El formulario pre chat está habilitado ahora.
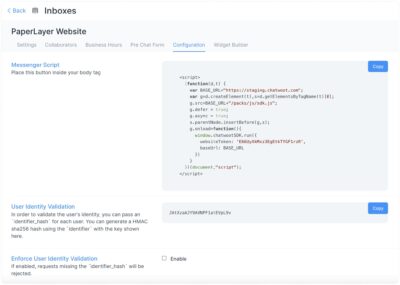
Pestaña de Configuración #
Haz clic en la pestaña de Configuración. Aquí encontrarás el código que debes copiar en tu sitio web. Puedes hacer clic en el botón Copiar para copiar el código y pegarlo en el archivo raíz de tu sitio web.

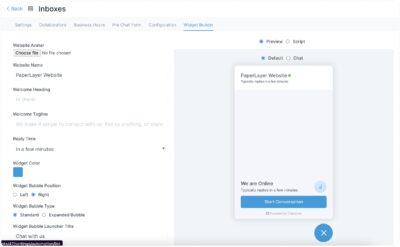
Pestaña de Constructor de Widgets #
Puedes personalizar tu widget web con configuraciones sencillas en esta página y verás los cambios en tiempo real.

Con esto, ya tienes todo lo necesario para configurar exitosamente la función de chat en vivo de tu sitio web con WhatChat. ¡Ahora puedes brindar un soporte de calidad a tus clientes!




