WhatChat te permite rastrear información adicional sobre tus conversaciones y contactos más allá de los atributos de datos estándar como nombre, correo electrónico y ubicación. Estas piezas adicionales de información se denominan atributos personalizados y pueden ser cualquier cosa que desees rastrear. A continuación, te presentamos algunos ejemplos de atributos personalizados.
-
Plan de suscripción
-
Fecha de suscripción
-
Fecha de registro
-
Producto más pedido
-
Enlace del producto solicitado
-
Fecha de la última transacción
Los atributos de datos personalizados permiten adjuntar información adicional a una conversación o cliente, como el historial de compras o el estado de la cuenta. Esta información puede utilizarse para comprender y segmentar mejor tu base de clientes.
La única diferencia entre los atributos personalizados y los estándar es que los atributos de datos estándar se actualizan automáticamente.
¿Cómo crear un atributo personalizado? #
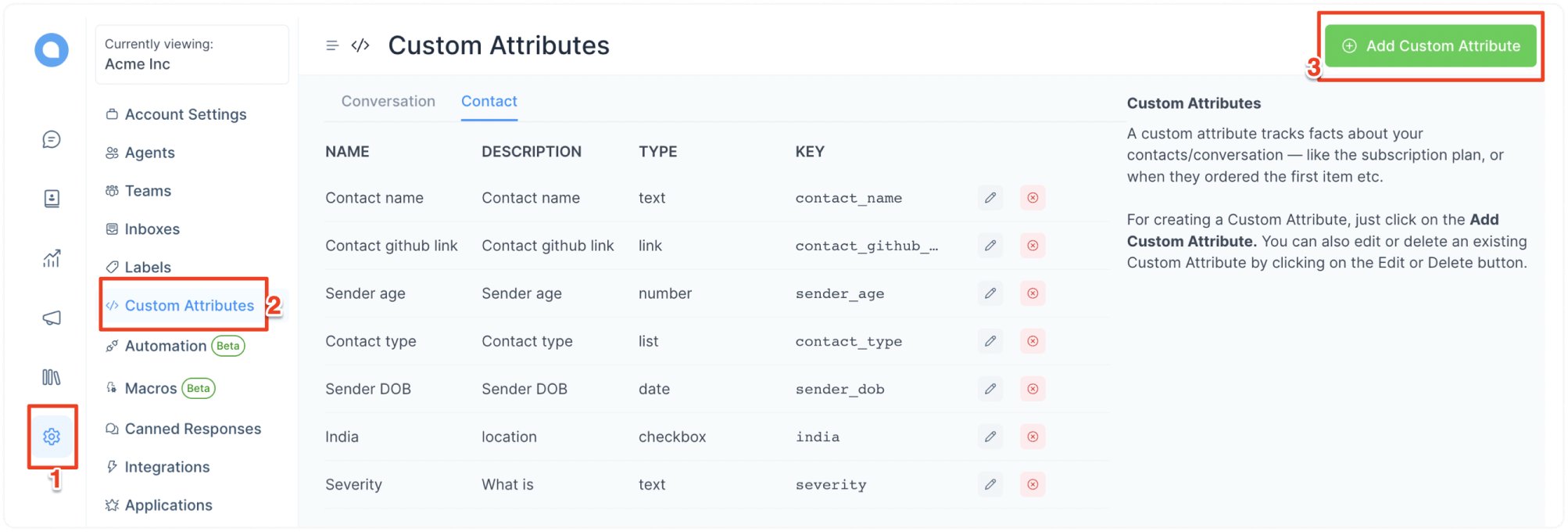
Paso 1. Ve a Configuración → Atributos Personalizados. Haz clic en el botón “Agregar Atributo Personalizado”.

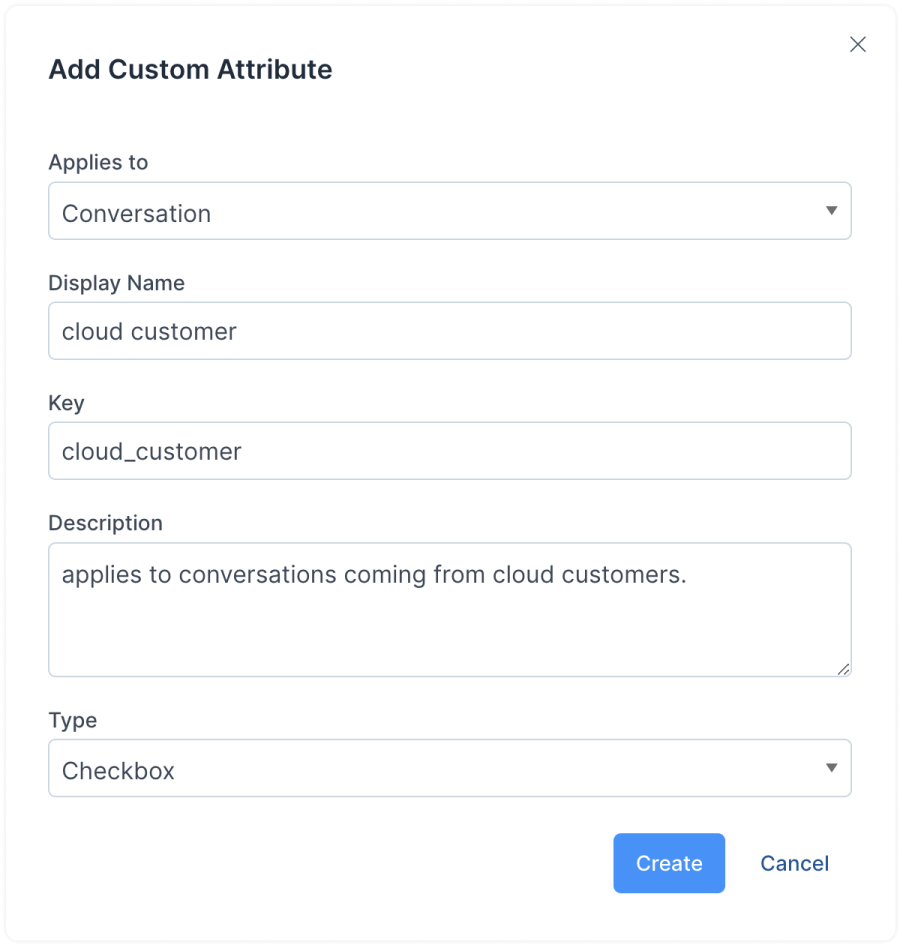
Paso 2. Se abrirá un modal que te pedirá detalles sobre el nuevo atributo personalizado. Completa estos detalles. Aquí tienes un ejemplo:

Estos son los campos necesarios para crear el atributo personalizado:
-
Aplica a
Tipo de atributo (Conversación/Contacto).
-
Nombre de visualización
Actúa como una etiqueta al representar el atributo personalizado.
-
Clave
Identificador único asociado al atributo personalizado.
-
Descripción
Descripción del atributo personalizado.
-
Tipo
Texto, Número, Enlace, Fecha, Lista y Casilla de verificación.
Nota: No puedes crear un atributo personalizado con la misma clave dos veces en la cuenta.
Paso 3. Una vez que ingreses los detalles, haz clic en el botón “Crear”. Si la solicitud es exitosa, se mostrará el mensaje «Atributo personalizado agregado exitosamente».
¿Cómo usar un atributo personalizado de conversación? #
Puedes agregar atributos personalizados a una conversación desde la barra lateral de conversación. Sigue los pasos a continuación.
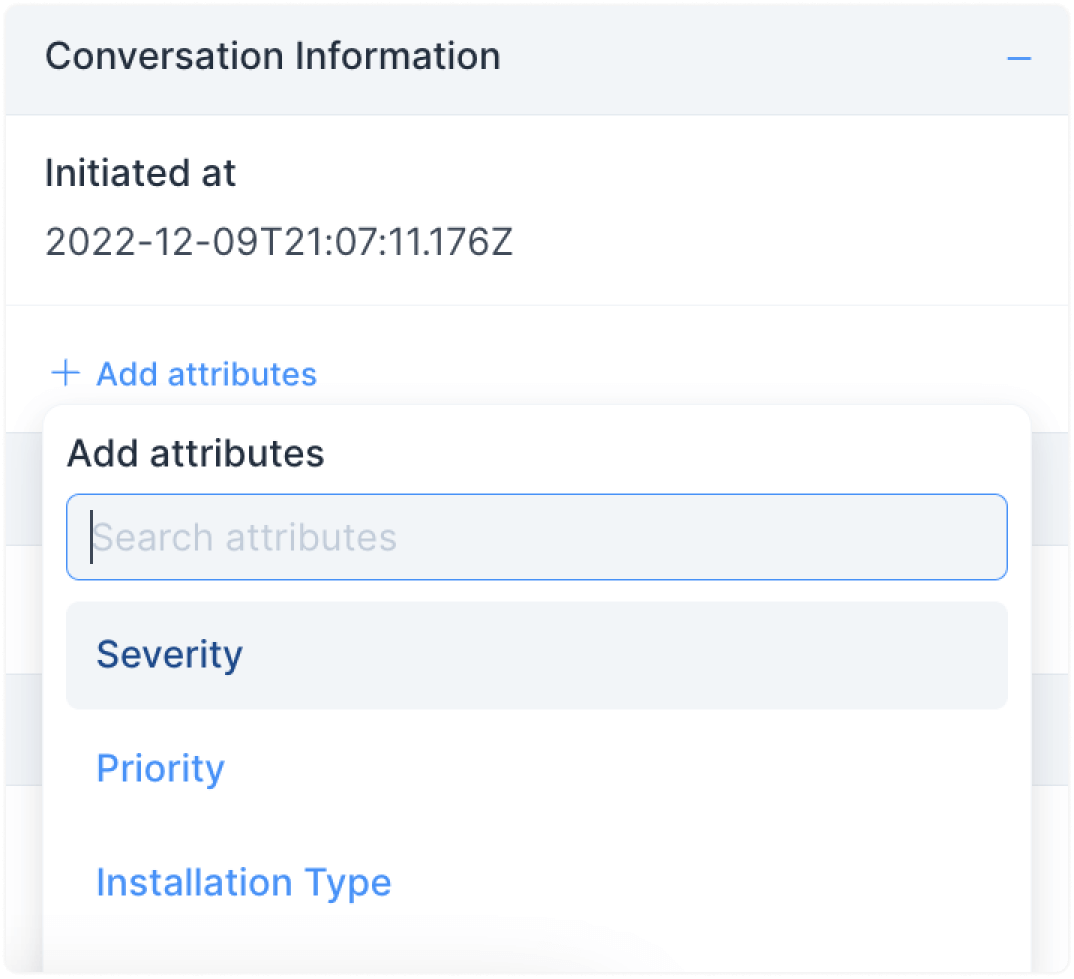
Paso 1. En tu panel de control, al abrir una conversación específica, encontrarás una sección que dice “Información de la Conversación”. Haz clic en el signo + para expandirlo.
Paso 2. Verás una opción que dice “Agregar Atributos” seguida de un menú desplegable con todos los Atributos Personalizados de tu cuenta. Usa la barra de búsqueda para filtrar el nombre del atributo que estás buscando. O haz clic en uno para seleccionarlo. Si necesitas crear uno nuevo, usa el botón “Crear nuevo atributo” del mismo menú desplegable.

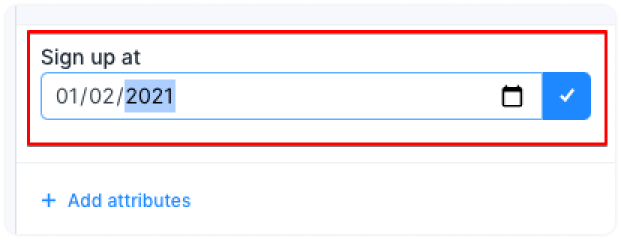
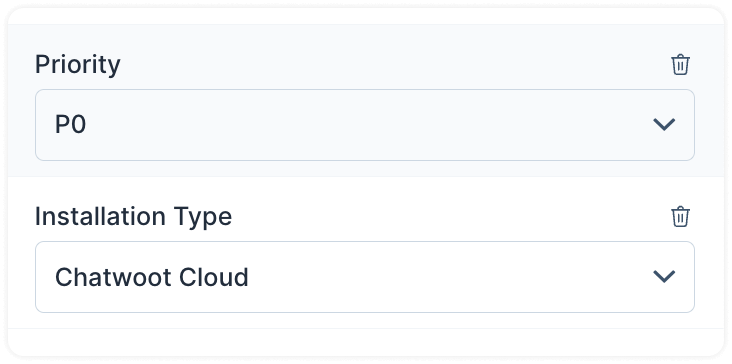
Paso 3. Según el tipo de atributo que agregaste (lista, casilla de verificación, texto, etc.), complétalo a tu manera. Aquí tienes un par de ejemplos:


Para editar/eliminar/copiar un atributo, desplaza el cursor sobre él para ver las opciones.
¿Cómo usar un atributo personalizado de contacto? #
Hay dos formas de establecer atributos personalizados para los contactos.
Establecer atributos a través del método SDK #
Para establecer un atributo personalizado de contacto, llama al método setCustomAttributes de la siguiente manera.
window.$chatwoot.setCustomAttributes({
key: value,
// La clave es un identificador único que ya has definido al crear un atributo personalizado
// El valor debe basarse en el tipo (Actualmente soporta Número, Fecha, Cadena y Número)
// Verifica que tus claves siempre tengan un valor válido de JSON
// Debes aplanar la estructura JSON anidada al usar esta función
});
Ejemplo:
window.$chatwoot.setCustomAttributes({
key: value,
// La clave es un identificador único que ya has definido al crear un atributo personalizado
// El valor debe basarse en el tipo (Actualmente soporta Número, Fecha, Cadena y Número)
// Verifica que tus claves siempre tengan un valor válido de JSON
// Debes aplanar la estructura JSON anidada al usar esta función
});
Puedes ver estos atributos en el panel lateral de contacto/conversación.
Para eliminar un atributo personalizado, usa deleteCustomAttribute de la siguiente manera.
window.$chatwoot.deleteCustomAttribute("clave-del-atributo");
Ejemplo:
window.$chatwoot.deleteCustomAttribute("fechaRegistro");
Nota: Antes de la versión v1.22, todos los atributos se mostraban como texto. Por favor, crea una nueva definición para mostrar el valor correctamente.
Establecer atributos a través del panel lateral de contacto #
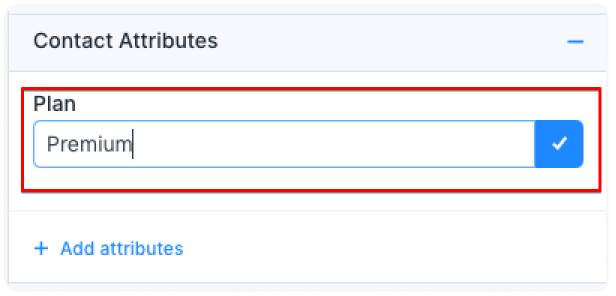
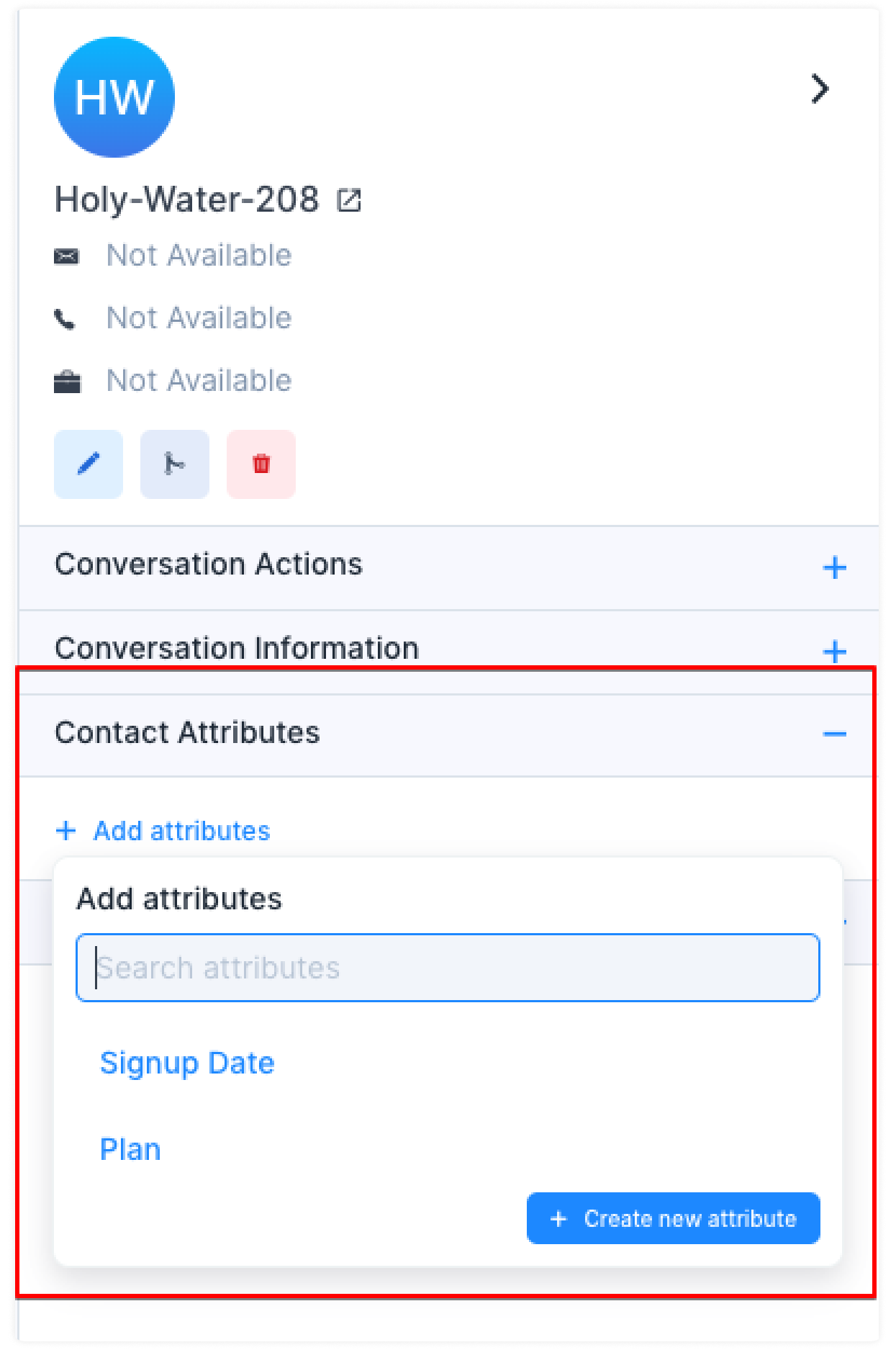
Para agregar Atributos de Contacto, sigue el mismo procedimiento descrito anteriormente para los atributos personalizados de conversación, pero utiliza la sección Atributos de Contacto de la barra lateral de chat. Así es como se vería:

Según el tipo de atributo que agregaste (lista, casilla de verificación, texto, etc.), complétalo a tu manera. Aquí tienes un ejemplo: