Tabla de contenidos
WhatChat te permite crear tipos de mensajes interactivos, como tarjetas y formularios, dentro de tu Widget Web de WhatChat utilizando las API.
Para crear estos mensajes, puedes emplear la API de Nuevo Mensaje.

Ejemplos de Payload #
A continuación, se presentan ejemplos de payload que puedes utilizar para crear diversos mensajes interactivos.
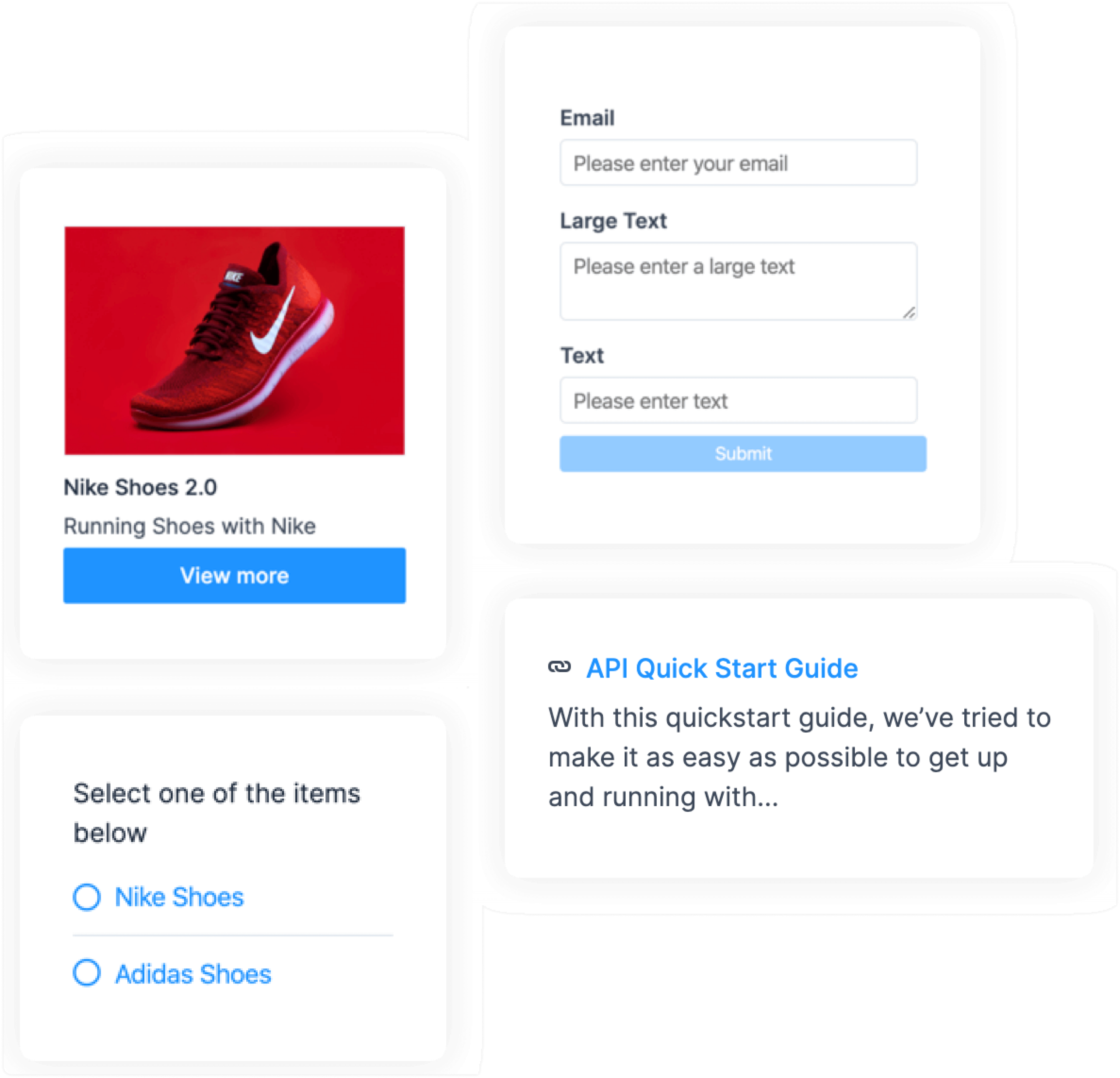
1. Opciones #
{
"content": "Selecciona una de las opciones a continuación",
"content_type": "input_select",
"content_attributes": {
"items": [
{ "title": "Opción 1", "value": "Opción 1" },
{ "title": "Opción 2", "value": "Opción 2" }
]
},
"private": false
}
2. Formulario #
{
"content": "formulario",
"content_type": "form",
"content_attributes": {
"items": [
{
"name": "email",
"placeholder": "Por favor ingresa tu correo electrónico",
"type": "email",
"label": "Correo electrónico",
"default": "[email protected]"
},
{
"name": "area_texto",
"placeholder": "Por favor ingresa texto",
"type": "text_area",
"label": "Texto largo",
"default": "Texto de ejemplo"
},
{
"name": "texto",
"placeholder": "Por favor ingresa texto",
"type": "text",
"label": "Texto",
"default": "entrada de ejemplo"
},
{
"name": "select",
"label": "Selecciona una opción",
"type": "select",
"options": [
{
"label": "🌯 Burrito",
"value": "Burrito"
},
{
"label": "🍝 Pasta",
"value": "Pasta"
}
]
}
]
},
"private": false
}
3. Tarjetas #
{
"content": "mensaje de tarjeta",
"content_type": "cards",
"content_attributes": {
"items": [
{
"media_url": "https://assets.ajio.com/medias/sys_master/root/hdb/h9a/13582024212510/-1117Wx1400H-460345219-white-MODEL.jpg",
"title": "Zapatillas Nike 2.0",
"description": "Corriendo con las Zapatillas Nike 2.0",
"actions": [
{
"type": "link",
"text": "Ver más",
"uri": "google.com"
},
{
"type": "postback",
"text": "Agregar al carrito",
"payload": "ITEM_SELECTED"
}
]
}
]
},
"private": false
}
4. Artículos #
{
"content": "artículos",
"content_type": "article",
"content_attributes": {
"items": [
{ "title": "Guía de inicio de API", "description": "Una guía aleatoria para comenzar con la API", "link": "http://google.com" },
{ "title": "Documentos de desarrollo", "description": "Documentos y pautas de desarrollo", "link": "http://google.com" }
]
},
"private": false
}




