Los sitios web modernos permiten a los usuarios alternar entre modos claro y oscuro. Por ello, es fundamental contar con un chat en vivo que funcione en ambos temas. Esta guía te ayudará a configurar el modo oscuro para el widget de chat en vivo de WhatChat en tu sitio web.
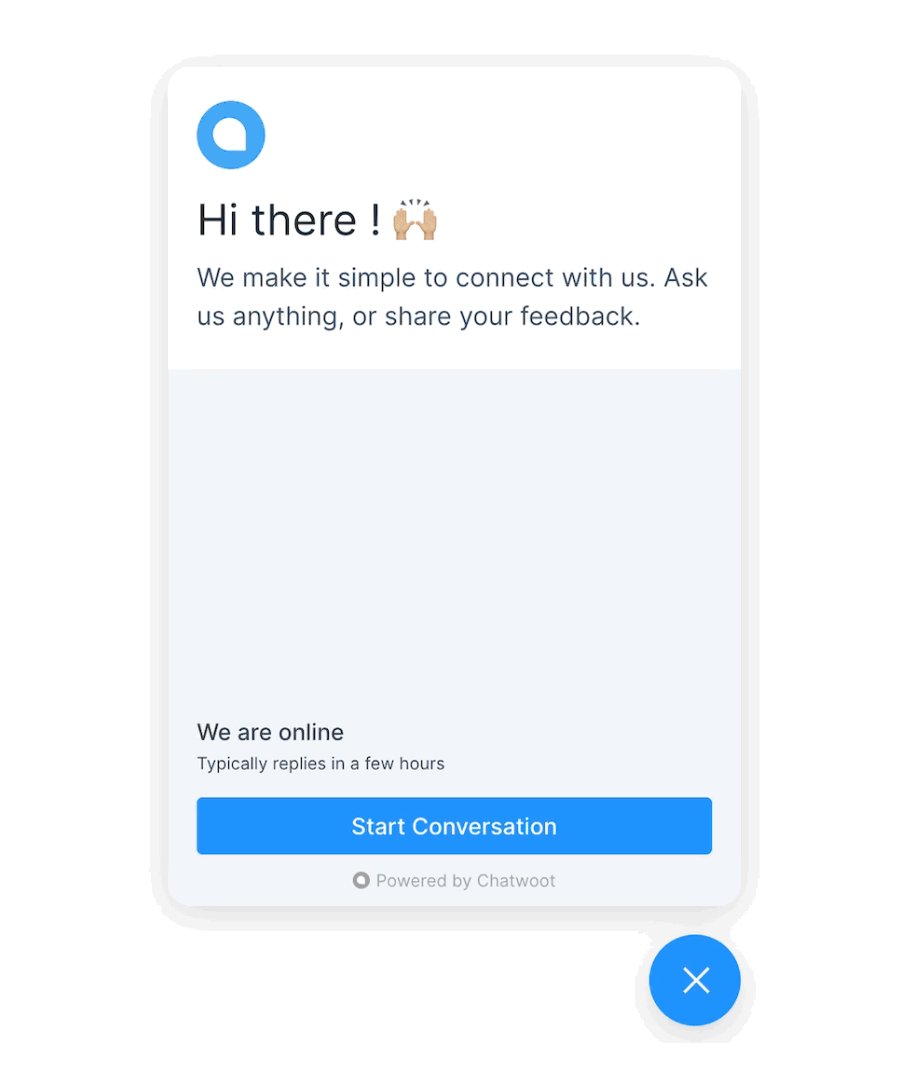
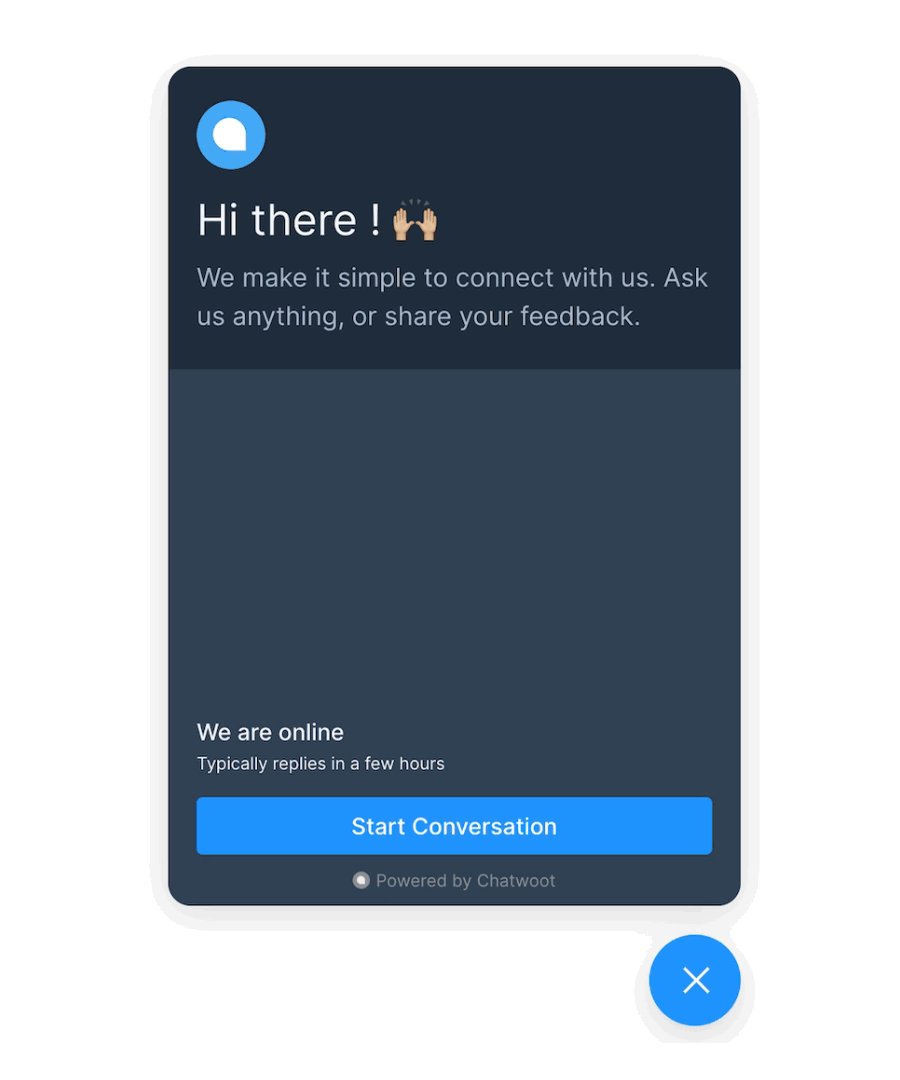
A continuación, te presentamos un vistazo rápido de cómo funciona el modo oscuro en el widget de chat:

Para habilitar el modo oscuro en el widget de WhatChat, utiliza el parámetro darkMode junto con las configuraciones de chatwootSettings.
El parámetro darkMode admite dos valores:
-
light– Activa únicamente el modo claro. Este es el valor predeterminado. -
auto– Activa el modo oscuro según la preferencia del sistema operativo.
window.chatwootSettings = {
//... otras configuraciones
darkMode: "auto",
};
Nota: Actualmente no se soporta la opción dark únicamente. Planeamos añadir este soporte en futuras versiones.




